ユーザービリティは使い易さを追及するものではない!
vol.32016.12.25

USABILITYユーザビリティ
最近よく「ユーザビリティ」という言葉を耳にします。一般的には、「使いやすい、使いにくい」「使い勝手が良い、悪い」というのがユーザビリティの定だと解釈されていることが多いようですが、私どもは、次のように考えます。
「使える」か「使えない」かのどちらかでしかない!
「使いやすさ」を追及するのではなく、ユーザーが使いたいと思うものをストレスなく使えるように設計、デザイン、構築すること、それがユーザビリティの条件であると考えます。つまり、「使いやすいか」「使いにくいか」という次元の話しではなく、「使えるか」「使えないか」ということです。
「使いにくい」は「使えない」
少しでも使いにくいと感じる所があれば、それは「使えないモノ」、ストレスなく使えて目的を果たすことが出来れば、それが「使えるモノ」。というシビアな観点で私どもはユーザー様の立場に立ち、今あるものに満たされていない問題点を追及し、改善します。

こんなご経験はございませんか?
いろんなホームページを閲覧されていて、次のような事を感じられたことはございませんか?
探している情報を見つけにくく、イライラしてホームページを出て行った・・・
Yahoo!やGoogleで、欲しい物や調べたい事などを検索し、上位に表示されたホームページを訪問したところ、探している情報が見つからなかったり、その情報が掲載されているページがどこにあるのか分かりずらく、期待外れでがっかり・・・、他のサイトへ移動した。
このようなご経験はございませんか?
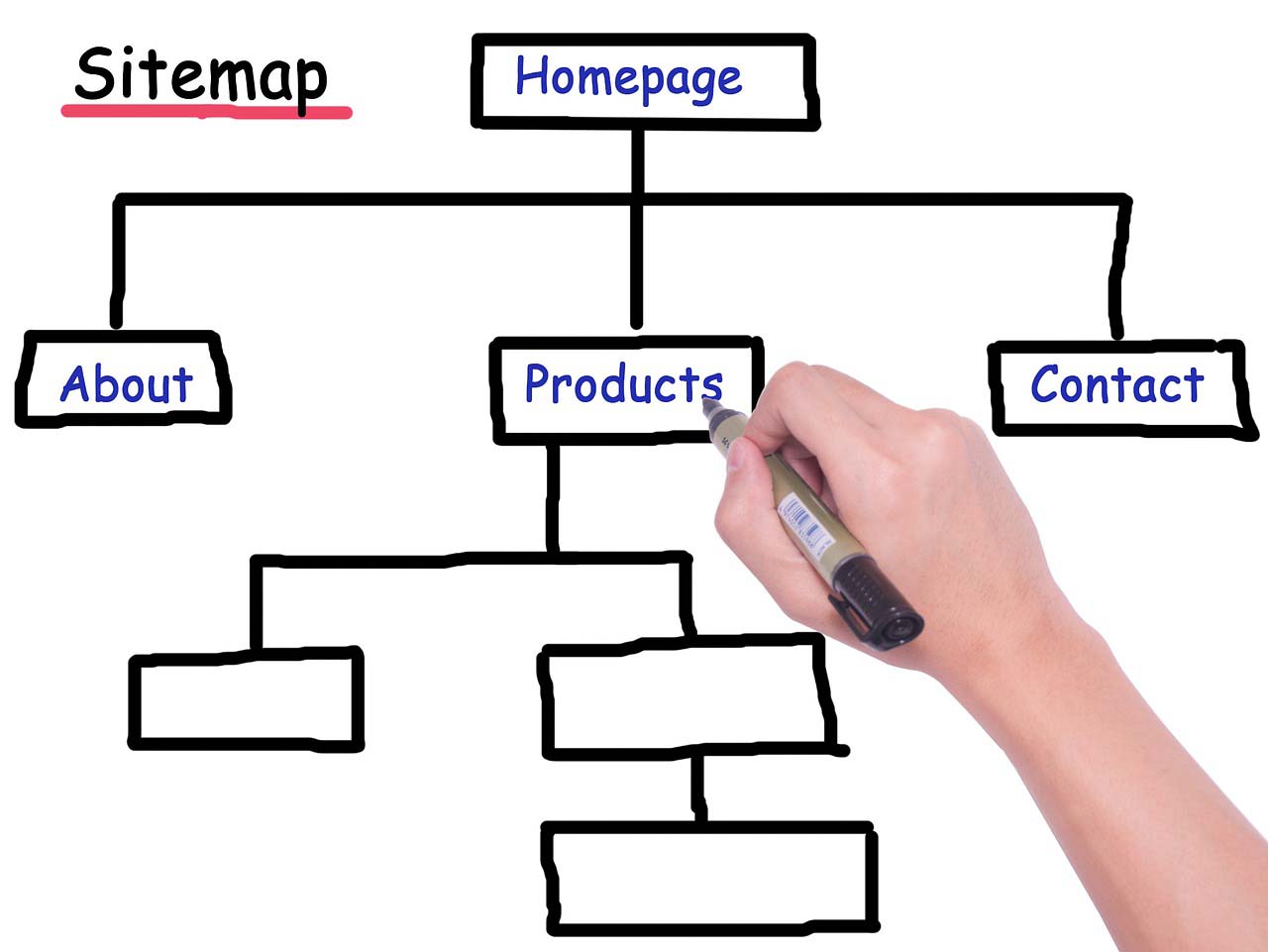
せっかく訪問してくれた方をがっかりさせて逃してしまないよう、コンテンツごとにページを分け、かつ、分かりやすいナビゲーション(メニュー)を設けて、目的地へ的確に誘導することは成果率UPにおける基本的な、かつ、重要な対策です。
配色が悪かったり、文字ばかりで読む気がしない・・・
ホームページ上に、せっかく良い情報や良い商品を掲載していても、その説明手段や見せ方が良くなければ、訪問された方は記事を読むことなく他のページへと移動されてしまいます。
ホームページに限らず、新聞、広告、雑誌なども同様ですが、記事は、まず「見る」ところから始まり、次に「読む」へと移ります。最初に表題や写真等を見て、目に留まった記事、感心を持った記事を読む、という流れになります。
特に、ショッピングサイトやグルメサイトなどでは、商品をいかに魅力的に見せるかが重要であり、写真の撮り方ひとつで印象が変わってきます。
オシャレだけどデザインに凝りすぎて、内容が薄かったり表示が遅い・・・
最近は、動画を用いたり、コンテンツを動かせたりと、動きのあるホームページが多くなってきています。しかしその反面、ページの表示が遅くイライラすることもあるかと思います。
閲覧者が全て最新のデバイス環境や通信環境にあるとは限りませんので、同じホームページでも、見る人の環境により見え方も違います。
また、綺麗な写真や画像で、素晴らしいデザインが施されていても、説明内容に乏しかったり、問合せや注文の仕方が分かりにくかったり、といったこともあります。
要は、見て感動させるための「美術館」を作るのか、購買行為を起こさせる「ショップ」を作るのか、そのサイトの「目的」と「ターゲット層」をしっかりと定め、それに沿ったページを作ることが重要であると考えます。


 ALL TIPS
ALL TIPS